I will be making a portfolio website, featuring my artistic, business, product, and written works. I am excited to design my entire aesthetic and embrace self-branding. I will be branding myself as a versatile individual, showcasing examples of current works, and communicating my future goals and fields of interest.
The site's audience will be potential recruiters and employers, scholarship evaluators, and peers and any other individuals interested in understanding and evaluating my work and skillset. It will be accessible through my linkedin, creative instagram account, and resume, therefore reaching a wide array of people.
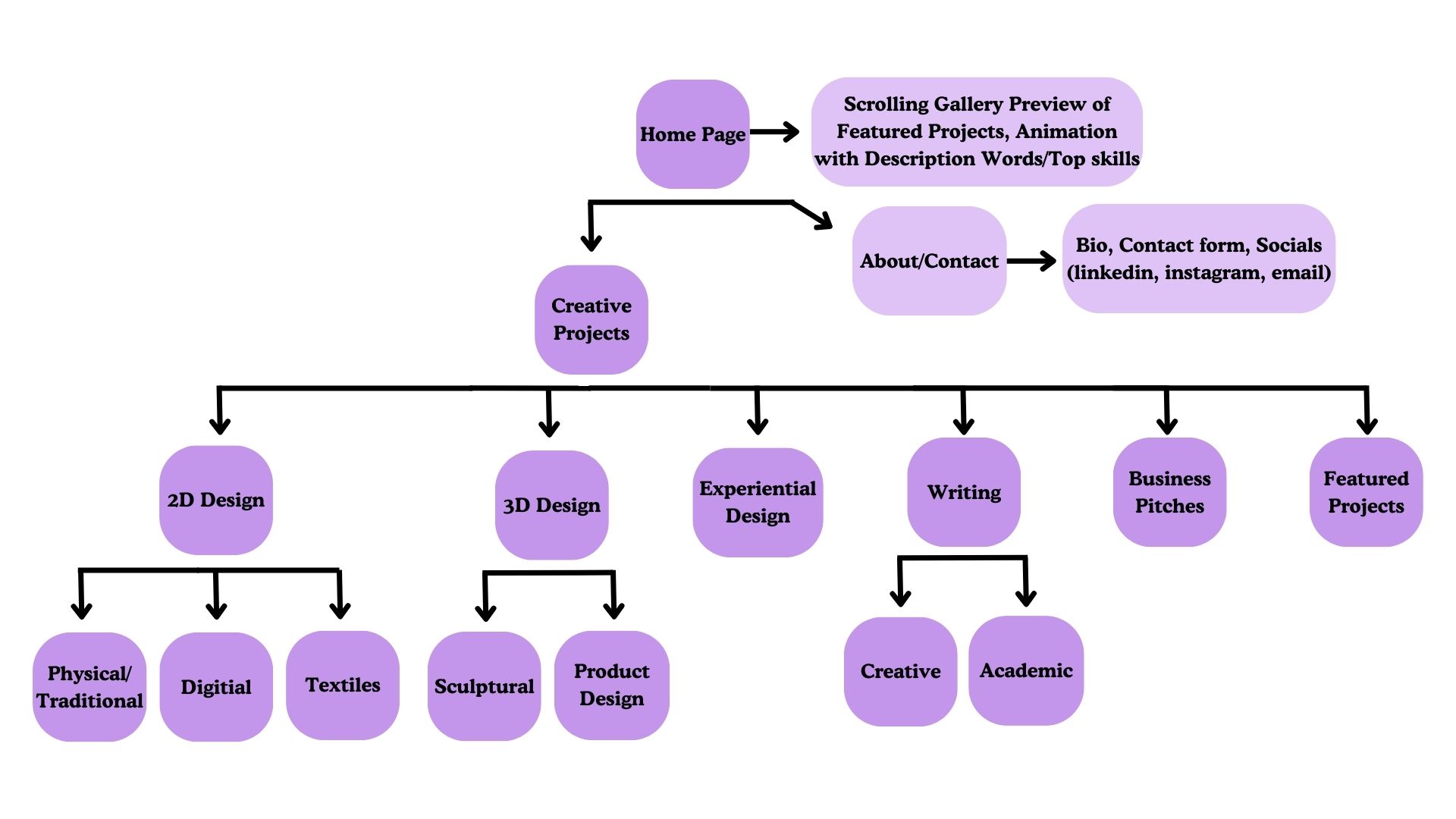
The site's content will consist of photos of my artistic work and information about the work, including the title, dimensions, materials, process, inspiration,and meaning. These photos will be organized categorically. The site will also include an intro page and an about me section with a personal statement, contact form, and links to my socials (linkedin, instagram, resume, email). The opening page will contain my name, possibly self-designed pattern background, and small animation. Also or alternatively, it would be interesting to have a scrolling gallery preview of the artworks and projects I would most like to feature. I am unsure as to whether I could like an “enter” button that separates the home page from the rest of the site, or simply a scroll function.
The photos will be derived from my own work. However, I would also like to design a simple logo to display enlarged on the intro page, as well as in the top left hand corner of the site. I would also like to incorporate some sort of animation, whether that is a gif that I create and insert as an image, or some css code I insert based upon inspiration and corresponding code I find online. I might also create some sort of pattern or other design elements for the intro page as a background that blends with the logo, or a scrolling gallery of some of my works. I will also use color and hierarchy to emphasize certain aspects of their website, especially in terms of how I am branding myself.
Porfolio Works LinkThe color palette will be clean and leave the focus upon the artwork, but still showcase my personality as a designer. I am linking bright whites with a few muted jewel tones or pastels color accents, as this is what is consistent in my artworks. I also think that brown and white could look nice together, or a white background with a hint of a color. However, I will definitely have to play around with it visually to see what works best. I will definitely be incorporating elements such as the hoover function and interactivity animation elements.
Elements: Opening animation, personal logo, self-designed pattern, clearly separated categories.
Elements: Contact form, self-branding of color and text use in hierarchy of information.
Elements: Inspiration for Gallery format for opening page with animations.
Elements: Scrolling list of skills, and I like the idea of having hobbies as well as more professional projects.
Elements: CSS Function; (Pure CSS Shimmer Text Effect Letter Animation)
Elements: General portfolio inspiration.